
シンプルなデザインでWordPressの人気テーマであるXeory Baseですが、
全体的に青いデザインであるのにも関わらずタイトルのマウスホバー時の色だけ赤いのが少し気になったので、青に統一してみました。
デフォルトではマウスホバー色が赤
Xeory Baseは、青を基調とした非常にスタイリッシュなデザインが特徴のテーマです(設定でベースカラーを緑やオレンジに変えることもできます)。

しかし、デフォルトのままだとなぜかタイトルのマウスホバー時の色だけ赤です。

青に統一したい
他の部分と同様にマウスホバー時の色も青にしたくなりました。
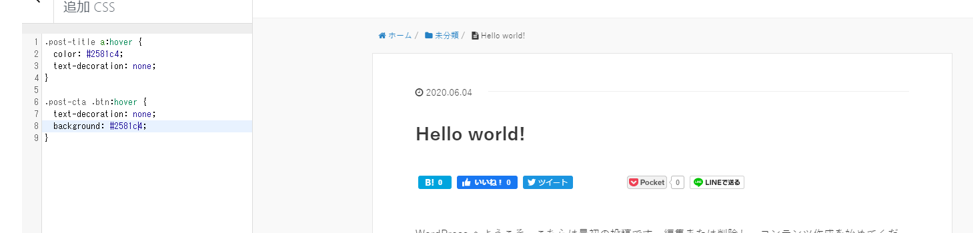
そこで、カスタマイズ→追加CSSに

.post-title a:hover {
color: #2581c4;
text-decoration: none;
}
.post-cta .btn:hover {
text-decoration: none;
background: #2581c4;
}
と書くと、

うまく青になりました。